
C’est il y a quelques jours que Firefox 29 passait du canal des développeurs (Nightly) au canal Aurora. Une nouveauté intéressante est à souligner concernant cette mise à jour qui passera dans les prochaines semaines en version bêta avant d’arriver sur le canal des releases stables poussées publiquement : les variables CSS3.
A noter qu’il s’agit bien là d’une réelle spécification du World Wide Web Consortium – mieux connu sous le nom de W3C – et non d’une solution comparable à ce que proposent les préprocesseurs CSS tels que SASS et LESS.
Utilisation des variables CSS3
Pour profiter des variables CSS3 dans un navigateur internet qui les supporte, il suffit de déclarer les variables dans un scope grâce aux propriétés personnalisées préfixées de var-, avant de les utiliser au sein de la feuille de style, ou des feuilles de styles incluses, via la fonction var(). Lors de l’appel à la variable, il faudra bien sûr penser à retirer le préfixe.
:root { var-titlecolor: #666; }
h1 { color: var(titlecolor); }
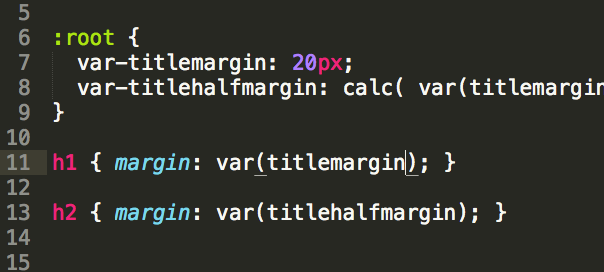
La définition d’une variable peut directement concerner une valeur, mais aussi être calculée à partir de la fonction calc() faisant intervenir d’autres variables, des valeurs et opérateurs.
:root {
var-titlemargin: 20px;
var-titlehalfmargin: calc( var(titlemargin) / 2 );
}
h1 { margin: var(titlemargin); }
h2 { margin: var(titlehalfmargin); }
Surcharge et reset des variables CSS3
Au besoin, il peut être nécessaire de surcharger une ou plusieurs variables. C’est évidemment tout à faire possible, pour changer la ou les couleurs dominantes d’une interface utilisateur selon la catégorie par exemple, à combiner pourquoi pas avec des media queries pour adapter une interface à des appareils mobiles.
:root { var-themecolor: red; }
.rubweb { var-themecolor: blue; }
a { color: var(themecolor); }
Attention, pour ce qui est du reset via la propriété all, les propriétés personnalisées ne seront pas affectées. Le W3C précise cependant qu’une propriété de reset pourrait être définie pour réinitialiser les propriétés.
Custom properties are not reset by the all property. We may define a var property in the future that resets all variables.
Une excellente nouveauté qui, une fois plus largement supportée, rendra bien plus lisible et maintenable les feuilles de styles.