
C’est Firefox 10 qui dévoilait les premiers outils pour développeurs. Près de 6 mois plus tard, de nombreuses améliorations sont à noter et l’éditeur du célèbre navigateur, la fondation Mozilla, annonce une nouvelle fonctionnalité qui ne manquera pas de ravir développeurs et autres professionnels/passionnés confrontés à de l’intégration.
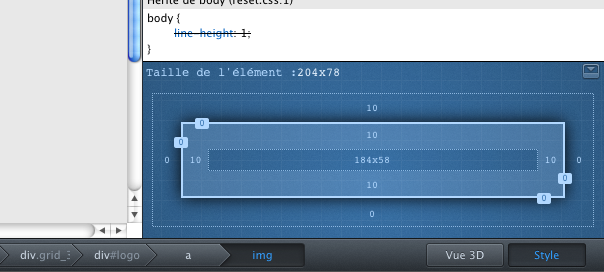
D’ores et déjà intégré à Firefox 14 bien que désactivé par défaut (devtools.layoutview.enabled), un layout de l’élément sélectionné est disponible dans le panneau des styles CSS. Comme visible sur l’illustration, sont disponibles taille mais aussi padding, bordures et marges.