
Nous vous proposions hier une infographie revenant sur l’histoire de l’HTML5 de 2004 à 2013. Alors que celle-ci présentait les évolutions du langage de balisage depuis les premières réflexions à aujourd’hui, nous allons aujourd’hui voir dans quelles mesures les nouveautés apportées par cette version encore à l’état de brouillon sont supportées par les navigateurs internet au sein de nos applications web et mobiles (smartphones et tablettes).
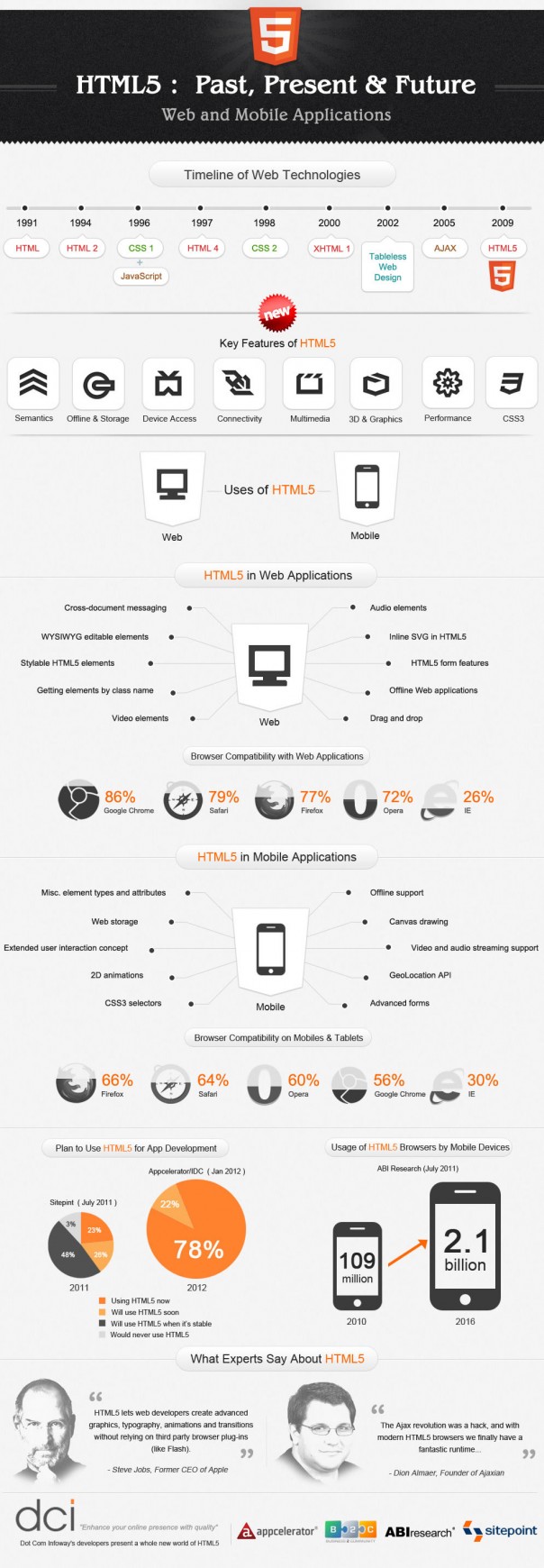
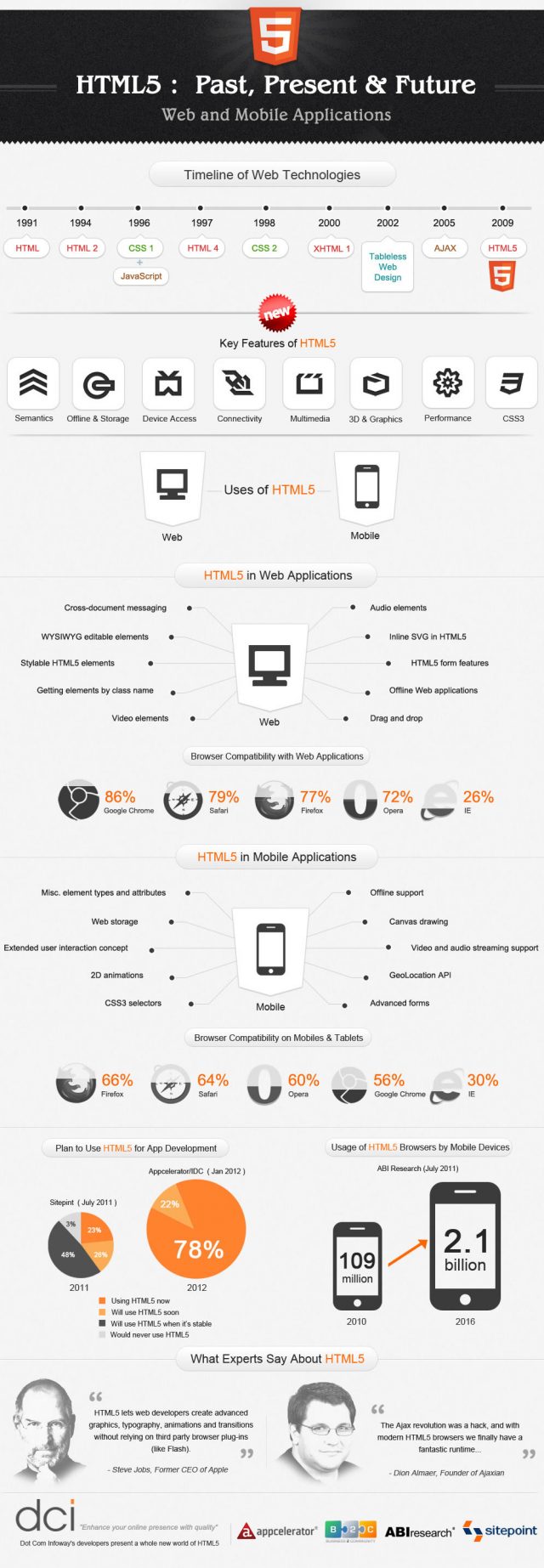
Comme présenté dans l’illustration suivante, l’HTML5 apporte de nombreuses possibilités permettant notamment de donner une valeur sémantique à du contenu, de profiter d’un stockage local, d’afficher de contenus multimédia de façon native ou encore de générer des rendus 3D en plus des effets graphiques apportés par le CSS3. Bien évidemment, les navigateurs web actuels gèrent plus ou moins bien ces éléments depuis la version desktop ou déclinaison mobile dudit butineur. Retrouvez au travers de l’infographie suivante de nombreuses données concernant la compatibilité :
Une nouvelle fois Internet Explorer est à la traine derrière Firefox, Google Chrome, Safari et Opera…