
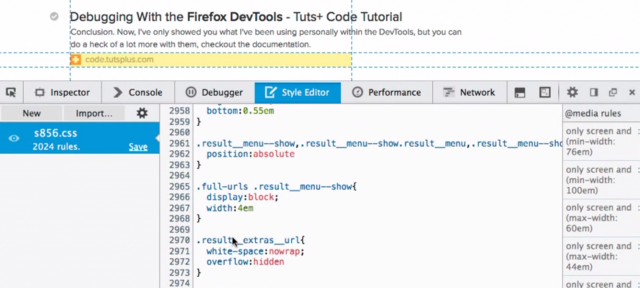
Alors que nous venons de vous présenter WebIDE, Firefox 34 apportera une petite amélioration supplémentaire qui ne manquera pas de ravir les développeurs, intégrateurs et autres professionnels et passionnés du web ayant la tête dans le code. Au travers de l’éditeur de style, l’ensemble des noeuds du DOM correspondant au sélecteur CSS survolé par le curseur de la souris seront mis en évidence grâce à une coloration.
Démonstration en vidéo de la fonctionnalité :
Malheureusement pour les utilisateurs de la version stable de Firefox, il va falloir attendre encore quelques semaines avant que cette nouveauté ne soit disponible. Si vous ne pouvez pas attendre, pensez à vous tourner vers Firefox bêta ou même le canal Aurora.