
Une compatibilité multi-navigateurs au travers d’une feuille de style de reset. Cette pratique a longtemps été utilisée – et est d’ailleurs toujours employée – par les intégrateurs et autres développeurs dans une volonté d’uniformiser les valeurs des différentes propriétés CSS contenues dans les feuilles de style des navigateurs web pour une bonne compatibilité cross-browsers. L’objectif final étant sans surprise de proposer un site internet identique aux internautes, que ces derniers utilisent Firefox, Chrome ou encore Opera et Internet Explorer.
Dans le domaine, certaines feuilles de style font d’ailleurs référence. On citera par exemple celle d’Eric Meyer ou encore celle proposée par Yahoo.
Bug au fil du temps et des versions de navigateurs
Un problème évident se présente cependant rapidement. En effet, compte tenu de l’exhaustivité des propriétés CSS listées, les feuilles de style ne sont pas évolutives. Ainsi à titre d’exemple, dans le cas du support d’une nouvelle propriété par une version ultérieure d’un navigateur, un comportement indésirable peut-être remarqué.
En effet, inconnu au moment de la rédaction de la feuille de style, cet élément n’aura pu être pris en compte et donc redéfini à une valeur neutre ou tout du moins arbitrairement définie de manière commune à tous les navigateurs.
Propriété all: unset, un reset propre et rapide
Pour répondre à cette problématique, le célèbre organisme de normalisation W3C (World Wide Web Consortium), propose une nouvelle propriété nommée all dont l’une des valeurs possible est unset. Comme vous vous en doutez, cette nouveauté offre la possibilité de supprimer tous les styles d’un élément sans avoir à préciser l’ensemble des propriétés CSS une à une, qu’il s’agisse globalement d’une balise HTML précise ou d’une groupe ciblé au travers d’ids et de classes.
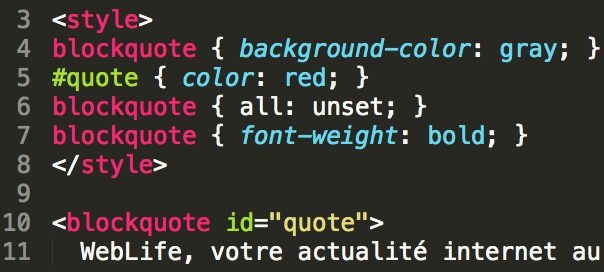
<!DOCTYPE html>
<style>
blockquote { background-color: gray; }
#quote { color: red; }
blockquote { all: unset; }
blockquote { font-weight: bold; }
</style>
<blockquote id="quote">
WebLife, votre actualité internet au quotidien.
</blockquote>
Dans l’exemple ci-dessus, l’internaute disposant d’un navigateur comprenant cette propriété CSS all verra la phrase en rouge et gras. En effet, seules les propriétés du blockquote sont réinitialisées, à savoir la couleur de fond. La couleur de la typographie elle, définie à travers l’id quote, n’est alors pas concernée.
A noter une exception pour les propriétés CSS direction et unicode-bidi qui ne seront en aucun cas concernées par le reset.
Inherit et initial, deux autres valeurs possibles
La propriété CSS all peut en outre se voir attribuer les deux autres valeurs suivantes, classiques dans la gestion de la cascade CSS :
- inherit : La valeur de l’élément ciblé est identique à la valeur de son élément parent. L’héritage est alors forcé.
- initial : La valeur de l’élément ciblé est identique à la valeur initiale définie dans la spécification CSS. L’héritage est alors bloqué.
Compatibilité avec les navigateurs internet majeurs
Compte tenu de l’état de cette propriété CSS all à l’heure où j’écris ces lignes (Candidate Recommendation donc non finalisée encore), celle-ci est encore trop peu compatible et donc utilisable :
- Mozilla Firefox 27+
- Google Chrome ?
- Opera ?
- Internet Explorer ?
Bref, un grand pas en avant pour les développeurs et intégrateurs, bien que nous aurons une nouvelle fois à nous armer de patience avant de pouvoir pleinement en profiter sans retenue, le temps que les navigateurs compatibles soient déployés à la majorité des internautes.












[…] Une compatibilité multi-navigateurs au travers d'une feuille de style de reset. Cette pratique a longtemps été utilisée – et est d'ailleurs toujours employ […]
[…] pour ce qui est du reset via la propriété all, les propriétés personnalisées ne seront pas affectées. Le W3C précise cependant qu’une […]