
Tout intégrateur, graphiste et autre professionnel ou passionné du web étant confronté à la maintenance de sites internet sait à quel point les nombreux changements de comportement quant à la prise en compte des récentes propriétés CSS3 – ou plutôt des préfixes vendeurs de celles-ci en fonction des différents navigateurs web – sont contraignants. Cette problématique est sans surprise liée au fait que le standard, qui n’en est pas un, est encore à l’état de brouillon.
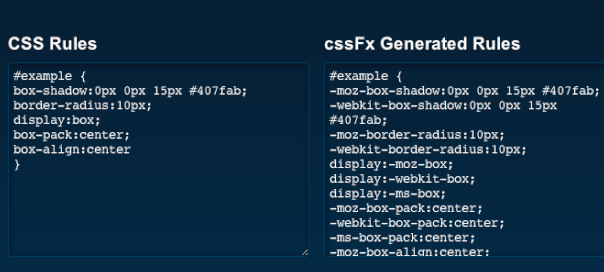
Au final, il convient d’anticiper en proposant des feuilles de styles obèses comprenant les propriétés CSS3 mais aussi les toutes les déclinaisons avec préfixes vendeurs. Et pourquoi pas générer automatiquement ces préfixes au besoin de l’internaute ou plus exactement de son navigateur internet ?
C’est la solution proposée par la librairie JavaScript cssFx :
<link rel="stylesheet" href="effects.css" class="cssfx" /><script src="cssfx.min.js"></script>
Comme visible sur l’exemple ci-dessus, il suffit d’inclure le fichier cssFx et d’ajouter la classe cssfx au niveau de l’appel à la feuille de style.
Plus de renseignements sur le site officiel de cssFx.
A noter qu’il existe une solution équivalente nommée Prefix Free.