Le géant de la recherche vient de déployer deux nouvelles fonctionnalités au sein de Google Chrome visant à proposer du lazy loading pour les images ainsi que les iframes des sites que les utilisateurs de son navigateur web consultent.
Chargement progressif de ressources web
Plus exactement, c’est uniquement Google Chrome Canary qui est pour le moment concernée, une version précédant la bêta dans le cycle de développement et plus orientée développeurs (et autres professionnels du web).
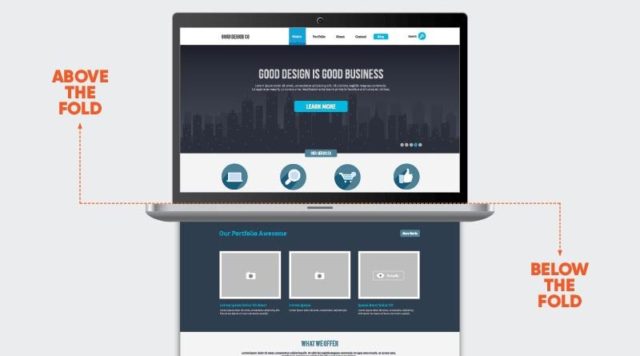
En pratique, le lazy loading permet de ne charger que le contenu affiché à l’écran de l’internaute (au-dessus de la ligne de flottaison tel qu’illustré par l’image ci-dessous), ceci afin de réduire l’utilisation de la connexion internet, et donc d’accélérer l’affichage des pages consultées. C’est seulement au scroll dans la page, et en arrivant à de nouvelles images et iframes, que ces éléments sont à leur tour chargés.
Les bénéfices sont intéressants pour un surf sur une connexion internet fixe, mais d’autant plus attrayants pour une navigation mobile pour limiter la consommation de données et avoir une meilleure expérience en terme de vitesse.
Les deux flags pour activer les fonctionnalités de lazy loading au sein de Chrome (à saisir dans l’URL du navigateur) sont les suivants :
- Pour les images : chrome://flags/#enable-lazy-image-loading
- Pour les iframes : chrome://flags/#enable-lazy-frame-loading
Pour rappel, cette fonctionnalité de chargement progressif existe déjà sur le web, et est très répandue ; ce sont les sites qui indépendamment les uns des autres décident de l’implémenter via du JavaScript. L’innovation vient ici du fait que tous les sites seraient concernés puisque c’est directement le navigateur web qui procède à cette optimisation.
L’attribut HTML pour contrôler le chargement progressif
Tout n’est malheureusement pas tout rose, puisque ce nouveau comportement a amené des dysfonctionnements, notamment au niveau des fonctionnalités d’impression et de sauvegarde de pages internet. En effet, comment imprimer ou enregistrer une ressource qui n’est pas chargée par le navigateur ? Des ajustements ont donc été nécessaires.
Parallèlement, il faut pouvoir proposer une solution aux développeurs afin de leur permettre de contrôler le lazy loading de Chrome. C’est dans ce sens que Google est en discussion avec le groupe WICG (Web Platform Incubator Community Group) du W3C.
L’idée est simplement de proposer un nouvel attribut lazyload qui indiquerait à Google Chrome comment se comporter.
<iframe src= »http://www.example.com/ » lazyload= »[auto|on|off] »></iframe>
Autrement dit, définir si Google Chrome doit avoir le comportement par défaut, forcer ou bloquer le chargement progressif.