
Designers, développeurs, chefs de projet et autres professionnels du web sont bien conscients de la complexité des process de création/évolution des sites internet responsives. En effet, par définition les sites adaptatifs sont consultés sur de très nombreux types de devices, et donc au travers de multiples tailles d’écran pour lesquels ils doivent être prêts.
C’est justement pour simplifier les travaux de création et de refonte que Google vient tout juste de dévoiler un nouvel outil. Nommé Resizer, l’objectif du service est simple, à savoir permettre la visualisation du rendu d’une page web en fonction du terminal sélectionné.
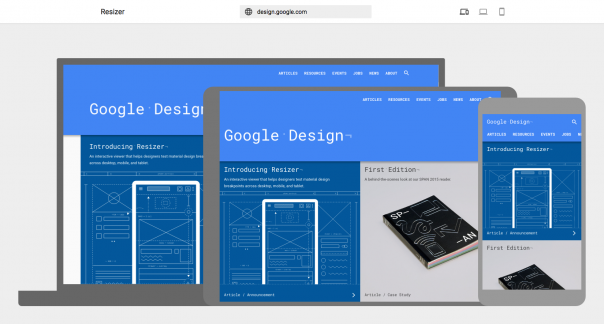
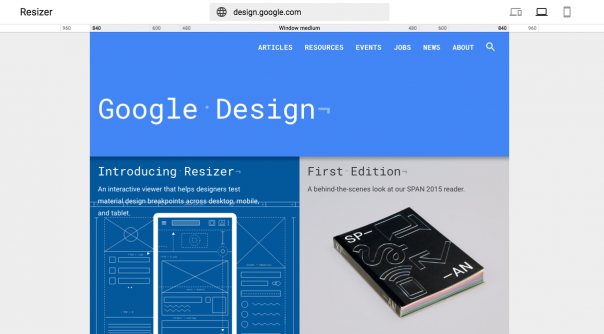
Tel que visible sur la capture suivante, il suffit de saisir l’URL du site à tester dans le champ prévu à cet effet avant de le voir s’afficher en vue desktop, tablette et mobile.
Les pictogrammes situés en haut à droite de l’écran offrent la possibilité de switcher entre les différentes devices, mais aussi de changer la résolution des écrans des appareils concernés afin de constater la bonne prise en compte des points de rupture du site internet sur lequel vous travaillez.
Bref, Google Resizer est un outil à garder sous la main, pour vous et vos clients !













[…] avoir dévoilé il y a quelques jours seulement un nouvel outil nommé Google Resizer, le géant de la recherche communique sur l’arrivée prochaine de la Google Analytics 360 […]
[…] Le footer n’est pas obligatoire sur un site, mais il est fortement recommandé. Google Resizer : Tester son site responsive efficacement. […]