
La dernière preview d’Internet Explorer 10 supporte les transformations CSS3 en 3 dimensions.
Propriétés CSS concernées :
- perspective et transform-origin
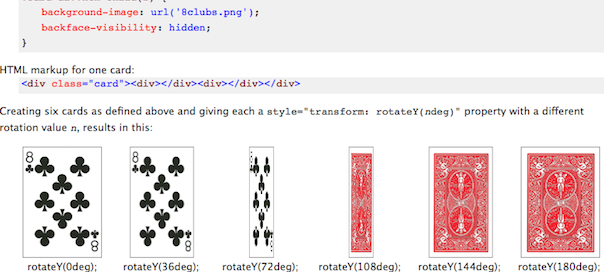
- transform et transform-origin
- backface-visibility
Le comportement de Microsoft pour IE10 est bien différent de celui que la firme a pu avoir à l’époque d’IE6. Magnifique nouvelle pour les internautes ainsi que les développeurs qui vont enfin pouvoir s’en donner à coeur joie.